En esta ultima entrada lo que hicimos fue trabajar con el Sketchup que es un programa de modelaje en 3D.
Con este programa lo que hicimos fue ''construir'' una casa con unas medidas ya dadas por el profesor,y para ello utlizamos las herramientas que nos da este programa(equdistancia,elevar,rotar,mover,hacer circulos y cuadrados etc) y también tuvimos que ponerle una textura para que se pareciese mas a una casa real , para lo que utilizamos la herramienta materiales.A esta casa le hicimos unos huecos para las ventanas y puertas,las hicimos aparte y después las movimos al hueco que ya habiamos hecho , y para hacerlas seguimos los mismos métodos que con la casa:


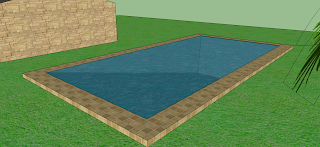
Más tarde hicimos una piscina , que debía tener una cuesta,pero esta ya con las medidas que nosotros quisiesemos,y este fue el resultado:

Y para acabar con la tarea que nos mandó el profesor hicimos una chimenea que debía salir por fuera de la casa pero dentro debía continuar la chimenea con la zona del fuego.

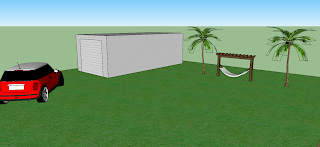
Pero voluntariamente le pusimos alguna que otra cosilla a la casa:Hicimos un garaje con un coche y unas hamacas con unas palmeras y pusimos un árbol.Esto lo hicimos descargandonos modelos 3D en internet,fue bastante sencillo:

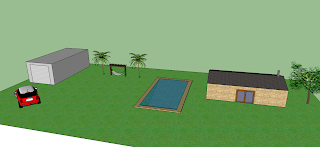
Y este fue el resultado final después de unas semanas de trabajo:

Esperemos que os guste y que os haya gustado nuestro Blog durante este curso.
Un saludo,Paula y Aldara:)